# JavaScript (ES6) introduction
# Background information
| Year | Version | Comment |
|---|---|---|
| 1995 | JavaScript is born inside the Netscape browser (opens new window) | |
| 1996 | Netscape submitted JavaScript to ECMA International, as the starting point for a standard specification that all browser vendors could conform to | |
| 1997 | ECMAScript 1 | ECMA releases the first "ECMAScript language specification" which is now the "official" name for JavaScript |
| 1998...2011 | ECMAScript 2, 3, | During this period, features were added gradually |
| 2009 | Node.js | The first server-side JavaScript environment was born |
| 2015 | ECMAScript 2015 aka ES6 | Significant update; also the standardization process was changed |
| 2016...2022 | ECMAScript 2016 (ES7) ... ECMAScript 2022 (ES13) | Every year new features are added to the language |
REMARKS: Support & compatibility
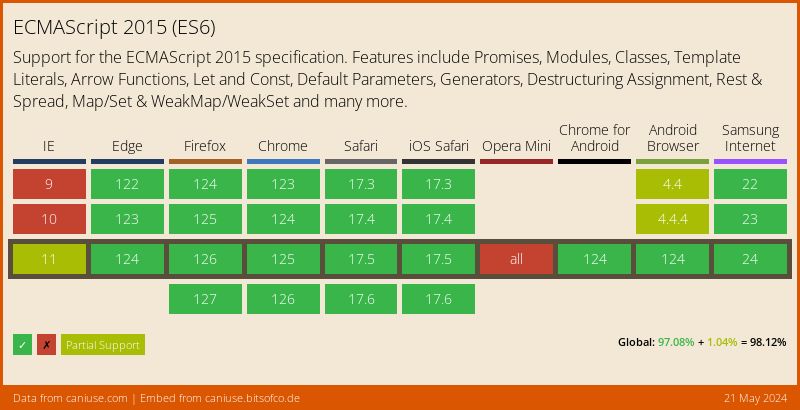
- Over 95% of the browsers support the (mostly used) ES6 features we discuss in this course
- See also: ES6 browser compatibility table (opens new window)
WARNING: JavaScript vs. Java
- The choice of the name JavaScript has caused confusion
- JavaScript has NOTHING in common with Java (apart from similar syntax rules)
- Java code must be compiled first before it can be executed
- JavaScript is an interpreted language that runs inside the browser which stops execution when there is an error
READING/WATCHING TIPS
# Examples and exercises
# Local version
- Download the repo for the ES6 and jQuery part of the course at https://github.com/pverhaert/itf_es6_jquery (opens new window)
- Run
npm installand launch the default Gulp task (gulpornpm run watch)
- Run

- This repo contains a src folder with most of the examples (subfolders es6 and jquery) and exercises (subfolder exercises) from this course part
- Every exercise also has an (obfuscated) preview where you can view the desired result
- The scss folder contains all the Sass partials/code that will be compiled to src/css/course.css
REMARK: mini.css
- The styling of the webpages in this project is based upon (the Sass version of) mini.css (opens new window), a minimal (~ 10 kB), responsive and simple CSS framework
- Compared to Bootstrap, in mini.css the layout is often defined on the elements/tags itself, so fewer classes need to be added to these HTML elements/tags
- Also (the configuration files of) our code formatting tools (EditorConfig, Prettier and ESLint) are included in this
repo/project
- Do not forget to:
# Hosted version
- The start repo is also available as a website hosted on Netlify and it comes in three flavors:
- https://itf-es6.netlify.app/ (opens new window): the default, not optimized version of this repo
- https://itf-es6-min.netlify.app/ (opens new window): the "production ready" version of this repo
- All files are minified (whitespaces and comments inside the sourcecode are removed)
- Images are optimized and compressed
- Favicons are added
- As a bonus: https://itf-es6-pwa.netlify.app/ (opens new window): the same optimized version as before, but this time installable as a PWA (opens new window) (Progressive Web App) on mobile and desktop
devices
- The PWA version is always accessible, even without an internet connection
REMARK: PWA
- For those who haven't realised it yet, this entire course is a PWA website that can be installed and is fully accessible when you're offline
- On a mobile device, you automatically get an installation prompt when you are more than 30 seconds on a PWA site
- On a Chromium-based desktop browser, you have to click on the "install" icon at the right in the address bar

- Go to chrome://apps to uninstall a PWA
READING TIP: Hosting
Under the menu ES6 > Hosting you find three pages with some background information on the hosting process for the different website flavors
- Hosting: Default for the default, not optimized version
- Hosting: Production release for the production ready version
- Hosting: PWA release for the PWA version